
As a developer, I take pride in creating the most efficient development environment. I love searching for new tools, applications and websites that will save me time later. I especially love dev websites, because they don’t take up space on my machine and I don’t have to worry about installing or updating them.
The five online developer resources I’m sharing in this article are lesser-known, free and extremely useful. I love them because they’re simple to use and make my developer workflow more effective!
CodeFromScreenshot
For better or for worse, screenshots of code are quite common in the developer space. They might come from Twitter threads, YouTube tutorials, or even university lectures. Codefromscreenshot.com is an easy-to-use tool that lets you copy code from a screenshot.
Because it instantly extracts code from screenshots, it helps save valuable time and energy that would otherwise be wasted on retyping code from these screenshots. Uploading a screenshot here delivers copyable code that can be used in my IDE right away. It saves me a lot of time and allows me to focus on more important things, like development and bug fixing.

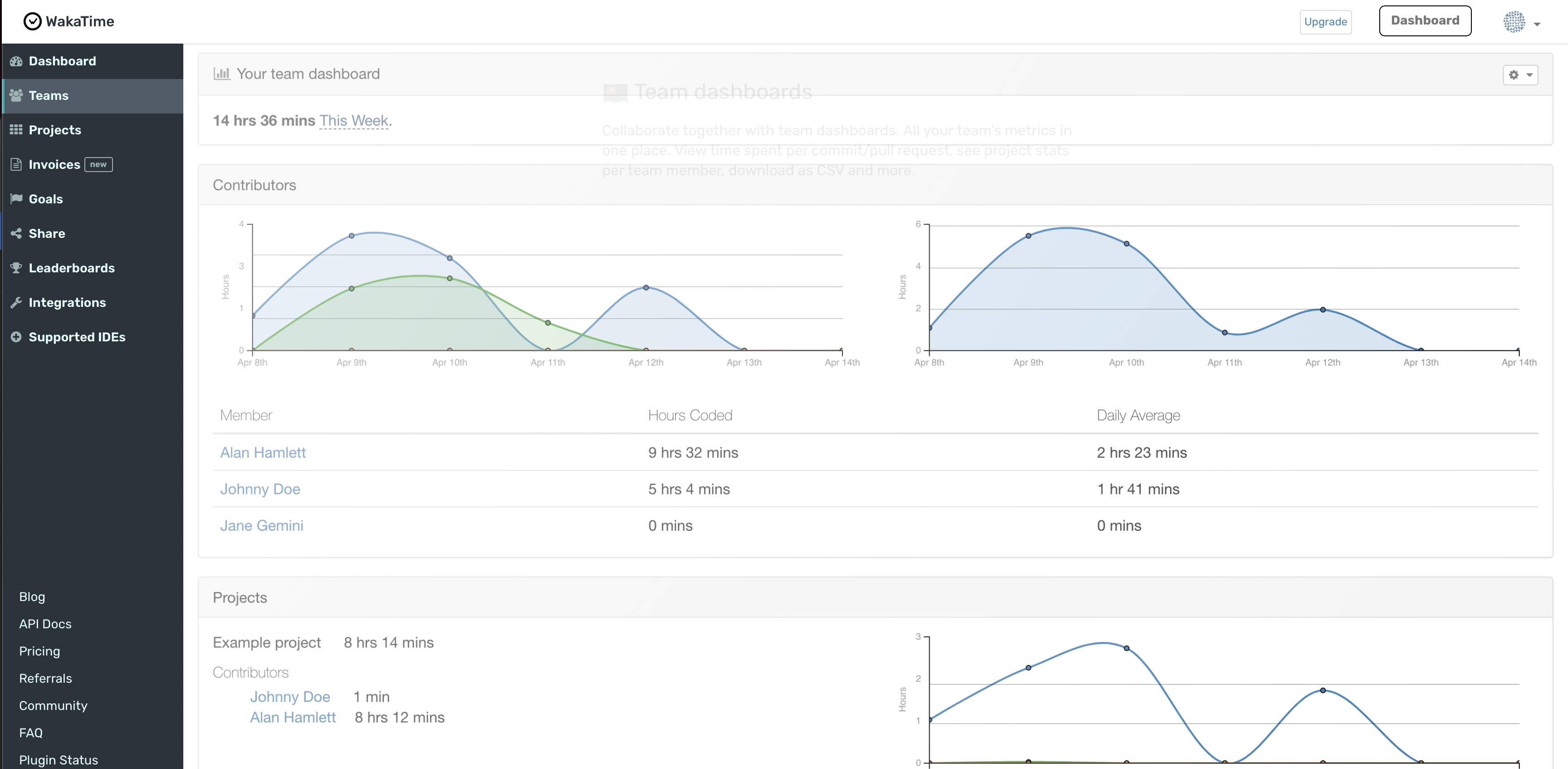
WakaTime
In the age of remote work, keeping track of your time as a developer is essential. Being able to analyze how and where I use my time allows me to make adjustments and up my productivity. This tool shows me how much time I spend on various tasks throughout my workday.
WakaTime is a website and extension for your development environment that provides useful metrics about your time spent developing in an easy-to-understand dashboard. They support the most popular code editors and languages and even have leaderboards if you’re the competitive type.

Ray.so
Ray.so is an online tool that you can use to create beautiful code screenshots with a gradient background from your source code. I use it to beautify screenshots that I share with my team, but it would also be useful for screenshots that you share on social media. Simply copy and paste your code into the tool to get the final screenshot. You might have come across code screenshots from Ray.so on Reddit or Twitter.

Code Sandbox
CodeSandbox is one of the best web development resources. It’s an online web development environment that helps you prototype, experiment, and share your creations with other people quite easily. It makes web development much faster and removes the hassles of setting up a development environment, tooling, and sharing your projects, making developers like me more productive. Using this tool, web developers can work from anywhere and collaborate in a more effective way.

DevDocs.io
DevDocs is an open-source documentation tool that combines documentation for lots of developer tools into a single searchable interface. The clean and easy-to-use UI is what makes me a big fan of this. I can find nearly any doc I’m looking for in this one place. It’s made reading and searching reference documentation fast and easy for a lot of developers, myself included!

What other sites have you found helpful? Comment them below and give this article a share or like if you learned about any new or useful developer tools!
.png)




